Hello friends, today we will be learning how to create an image hover effect using HTML and CSS. This effect can add interactivity and style to your website. We will be using simple HTML and CSS code to achieve this effect. By the end of this tutorial, you will have a better understanding of how to use HTML and CSS to create interactive elements on your website.
Image hover effects can add an extra layer of interactivity to your website and make it more visually appealing. They allow you to add custom animations and effects when a user hovers their cursor over an image.
Here’s how to create an image hover effect using HTML and CSS:
- First, create an HTML div element that will contain the image. Inside the div, add an img element with the source of the image you want to use.
- Add a class or ID to the div element that you can use to target it with your CSS.
- In your CSS, use the :hover pseudo-class to specify the styles that should be applied to the div when a user hovers their cursor over it.
- Use the transition property to add a smooth animation effect to the hover state. You can control the duration and timing of the transition by setting the transition-duration and transition-timing-function properties.
- Use the transform property to apply a transformation, such as a rotation or scale, to the image on hover.
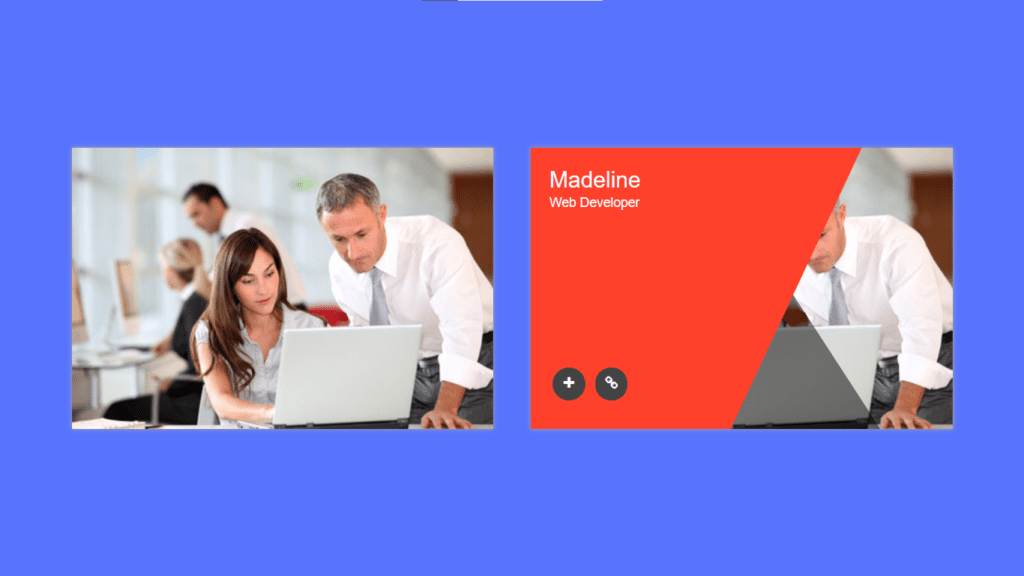
Video Tutorial Of How To Make Image Hover Effect Using HTML And CSS
In the tutorial video for creating an image hover effect using HTML and CSS, if you become bored and want to try out the code for yourself, you can find it below. To create this effect, you will need to create two files: an HTML file and a CSS file. Start by creating these files and paste the provided code into them.
Using HTML and CSS, you can add interactivity and style to your website. The code we will be using is simple and easy to understand. By the end of this tutorial, you will have a better understanding of how to use HTML and CSS to create interactive elements on your website.
Creating an image hover effect is a great way to add some flair to your website and make it more engaging for users. Whether you’re a beginner or an experienced developer, this tutorial will provide you with the tools you need to get started. So don’t be afraid to try it out and see what you can create.
First, create an HTML document called “index.html” and paste the given code into it. Remember to save the file with the .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="style.css">
<title>Hover Effect</title>
</head>
<body>
<div class="box">
<img src="./images/img.jpg">
<div class="box-content">
<h3 class="title">Madeline</h3>
<span class="post">Web Developer</span>
</div>
<ul class="icon">
<li><a href="#"><i class="fa fa-plus"></i></a></li>
<li><a href="#"><i class="fa fa-link"></i></a></li>
</ul>
</div>
</body>
</html>Second, make a CSS record with the name of style.css and glue the given codes in your CSS document. Keep in mind, you’ve to make a record with .css extension.
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
body
{
width: 100%;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
background: #5874ff;
}
.box
{
width: 450px;
height: 300px;
position: relative;
overflow: hidden;
box-shadow: 0 0 5px #a3a3a3;
}
.box::before
{
content: '';
position: absolute;
width: 80%;
height: 220%;
background: #ff402a;
top: -50%;
left: -100%;
transform: rotate(25deg);
z-index: 2;
transform-origin: center top 0;
transition: all 0.5s ease 0s;
}
.box::after
{
content: '';
position: absolute;
width: 55%;
height: 175%;
background: rgba(0,0,0,0.5);
left: 53%;
bottom: -1000%;
transform: rotate(-33deg);
z-index: 1;
transform-origin: center bottom 0;
transition: all 0.8s ease 0s;
}
.box:hover::before
{
left: 10%;
}
.box:hover::after
{
bottom: -70%;
}
.box img
{
width: 100%;
height: 100%;
vertical-align: middle;
object-fit: cover;
}
.box .box-content
{
width: 100%;
position: absolute;
top: -100%;
padding: 20px 20px;
color: #fff;
z-index: 2;
transition: all 1.1s ease 0s;
}
.box .box-content .title
{
font-size: 24px;
font-weight: 500;
color: #fff;
line-height: 1.2;
}
.box .box-content .post
{
font-size: 14px;
}
.box .icon
{
width: 100%;
position: absolute;
bottom: -100%;
left: 0;
z-index: 2;
margin: 0;
padding: 0 20px;
transition: all 1.1s ease 0s;
}
.box .icon li
{
list-style: none;
display: inline-block;
}
.icon li a
{
text-decoration: none;
color: #fff;
background: #444;
width: 35px;
height: 35px;
display: inline-block;
text-align: center;
line-height: 35px;
margin: 0 3px;
border-radius: 50%;
font-size: 14px;
}
.icon li a:hover
{
background: #fff;
color: #ff402a;
}
li a .fa
{
font-size: inherit;
display: inline-block;
}
.box:hover .icon
{
bottom: 30px;
}
.box:hover .box-content
{
top: 0%;
}Congratulations, you have successfully created a program to create an image hover effect using HTML and CSS. If you encounter any issues or errors while working with the code, you can download the source code files by clicking on the provided download button. The files are available for free and will be downloaded as a .zip file. Simply extract the file to access the source code files.