Hello friends, today we will be going to how do we create video gallery using Html CSS and JavaScript. I have posted many videos and articles before related to the JavaScript project, now this the something new that we are going to build.
Creating a video gallery using HTML, CSS, and JavaScript is a fairly straightforward process that can be accomplished by following these steps:
- First, create the HTML structure for your video gallery. You can use an unordered list to create a grid of video thumbnails, each with a link to the corresponding video. You can also include a main container element to hold the video player.
- Next, style the video gallery using CSS. You can use CSS to set the dimensions of the thumbnails, add borders, and set other visual properties. You can also use CSS to style the video player, including setting the dimensions, adding a background color, and adjusting other visual properties.
- Finally, use JavaScript to add interactivity to the video gallery. You can use JavaScript to handle clicks on the video thumbnails, which will load the corresponding video into the main player. You can also use JavaScript to create controls for the video player, such as play/pause buttons, a progress bar, and volume controls.
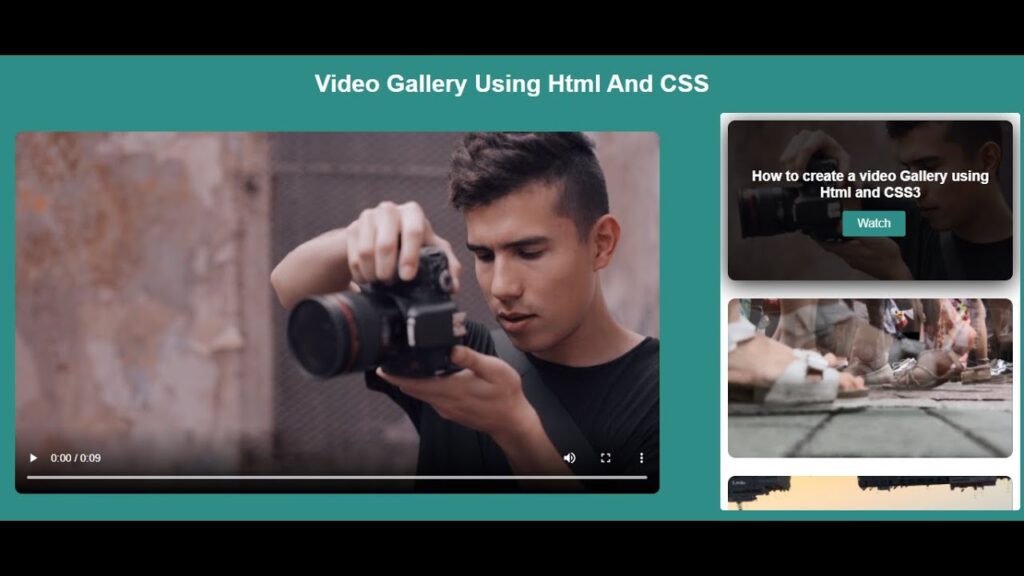
Demo Video Of How To Create Video Gallery Using HTML, CSS & JavaScript
How to create video gallery using Html CSS and JavaScript | Free Source Code
To create this program (Video gallery). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
In the first place, make a HTML document with the name of index.html and glue the given codes in your HTML record. Keep in mind, you’ve to make a document with .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Html And CSS Video Gallery</title>
</head>
<body oncontextmenu="return false">
<div class="container">
<h1>Html And CSS Video Gallery</h1>
<div id="video_player">
<video controls poster="" class="video" id="video">
<source src="./media/1.m4v" type="video/mp4">
<source src="./media/1.m4v" type="video/mp4">
</video>
<div class="scrollBox">
<div class="box">
<img src="./img/1.png">
<div class="box-content">
<h3>How to create a video Gallery using Html and CSS3</h3>
<a href="./media/1.m4v" class="btn">Watch</a>
</div>
</div>
<div class="box">
<img src="./img/2.png">
<div class="box-content">
<h3>How to create a video Gallery using Html and CSS3</h3>
<a href="./media/2.m4v" class="btn">Watch</a>
</div>
</div>
<div class="box">
<img src="./img/3.png">
<div class="box-content">
<h3>How to create a video Gallery using Html and CSS3</h3>
<a href="./media/3.m4v" class="btn">Watch</a>
</div>
</div>
<div class="box">
<img src="./img/4.png">
<div class="box-content">
<h3>How to create a video Gallery using Html and CSS3</h3>
<a href="./media/4.m4v" class="btn">Watch</a>
</div>
</div>
<div class="box">
<img src="./img/5.png">
<div class="box-content">
<h3>How to create a video Gallery using Html and CSS3</h3>
<a href="./media/5.m4v"class="btn">Watch</a>
</div>
</div>
<div class="box">
<img src="./img/6.png">
<div class="box-content">
<h3>How to create a video Gallery using Html and CSS3</h3>
<a href="./media/6.m4v" class="btn">Watch</a>
</div>
</div>
</div>
</div>
</div>
<!-- ###########################javascript for vidoe Player################ -->
<script type="text/javascript">
let anchors = document.querySelectorAll('div .btn');
let links = [...anchors];
for (let i=0; i<links.length; i++) {
links[i].onclick = handler;
}
function handler(e) {
e.preventDefault();
let videotarget = this.getAttribute("href");
let filename = videotarget.substr(0, videotarget.lastIndexOf('.'));
let video = document.getElementById("video");
video.removeAttribute("poster");
let source = document.querySelectorAll("#video_player video source");
source[0].src = filename + ".mp4";
source[1].src = filename + ".m4v";
video.load();
video.play();
}
</script>
</body>
</html>Second, make a CSS record with the name of style.css and glue the given codes in your CSS document. Keep in mind, you’ve to make a record with .css extension.
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
}
::-webkit-scrollbar
{
width: 0;
}
body
{
font-family: sans-serif;
background: #2e8d86;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
text-align: center;
}
.container
{
width: 100%;
}
h1
{
margin: 20px 0px;
text-align: center;
color: #fff;
cursor: pointer;
border-radius: 10px;
}
.scrollBox
{
float: right;
width: 400px;
height: 85vh;
margin: 20px 5px;
margin-top: 0px;
overflow-y: scroll;
background: #fff;
border-radius: 5px;
}
.container .video
{
float: left;
width: 860px;
height: 100%;
margin: 25px 20px;
border-radius: 10px;
}
video
{
border-radius: 10px;
width: 100%;
height: 100%;
outline: none;
}
.box
{
overflow: hidden;
max-width: 400px;
margin: 10px 10px;
display: inline-block;
position: relative;
border-radius: 10px;
}
.box:hover
{
box-shadow: 0px 5px 30px 0px #121212;
}
.box img
{
width: 100%;
display: block;
}
.btn
{
display: inline-block;
text-decoration: none;
background:#2e8d86;
color: #fff;
padding: 0.5em 1.2em;
margin-top: 0.8rem;
margin-left: 10px;
position: relative;
transition: 0.2s ease-in-out;
border-radius: 3px;
}
.btn:hover
{
box-shadow: 10px 15px 20px 0px #000000;
transform: scale(1.3);
}
h3
{
color: #fff;
margin: 0 10px;
}
.box .box-content
{
position: absolute;
top: 80%;
width: 100%;
height: 100%;
color: #fff;
text-align: center;
opacity: 0;
z-index: 2;
transition: all .5s ease-in-out;
}
.box::after
{
content: '';
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.6);
opacity: 0;
z-index: 1;
transform: scaleY(0);
transform-origin: 100% 100%;
background: rgba(0, 0, 0, 0.73);
transition: all .3s ease-in-out;
}
.box:hover .box-content
{
opacity: 1;
top: 30%;
}
.box:hover::after
{
opacity: 1;
transform: scaleY(1);
}
.scrollTop
{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: transparent;
z-index: 100000;
}
@media(max-width: 1310px){
.container
{
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
text-align: center;
}
}
@media(max-width: 865px){
.container .video
{
width: 95%;
float: none;
}
.container .scrollBox
{
float: none;
}
}
@media(max-width: 775px){
.container .video
{
width: 95%;
}
}
@media(max-width: 500px){
.container .video
{
width: 97%;
}
}You have successfully created a video gallery using HTML, CSS, and JavaScript. If you have any issues or errors, you can download the source code files for free. Just click the download button and extract the downloaded .zip file.