Hello friends! Today, we will be learning how to create a speech text reader using HTML, CSS, and JavaScript. This is a new project for us, as we have previously focused on creating videos and articles about JavaScript.
A speech text reader is a useful tool that can read out text on a website aloud to users. It can be especially helpful for people with visual impairments or learning disabilities.
To create this tool, we will be using HTML, CSS, and JavaScript. HTML is used to structure the content and layout of the website, CSS is used to style and customize the appearance, and JavaScript is used to add interactivity and functionality.
By the end of this tutorial, you will have a better understanding of how to use these three technologies together to build interactive elements on your website. You will also have a useful tool that you can use to make your website more accessible.
Don’t forget to check out the video tutorial for a step-by-step guide on how to create this tool. I hope you enjoy the tutorial and find it helpful. Share your thoughts and progress in the comments section.
To create a speech text reader using HTML, CSS, and JavaScript, you can follow these steps:
- Create an HTML file and add a textarea element to the page. This will be used to input the text that you want to be read aloud.
- Add a button element to the page. This button will be used to trigger the speech text reader when clicked.
- Add a CSS file to style the page as desired. You can use this file to customize the appearance of the textarea and button elements.
- Add a JavaScript file to the page to handle the functionality of the speech text reader. You can use the Web Speech API to create a new SpeechSynthesisUtterance object and pass it the text from the textarea element as its argument.
- Add an event listener to the button element that calls the speak() method on the SpeechSynthesisUtterance object when the button is clicked.
- Test the speech text reader by inputting text into the textarea and clicking the button. The text should be read aloud by the browser’s built-in text-to-speech synthesis tool.
Video Tutorial Of How To Create Speech Text Reader Using HTML, CSS and JavaScript
As you have seen on the given video tutorial of Speech Text Reader Using Html, CSS and JavaScript,Â
If you are feeling bored watching the given video tutorial of Speech Text Reader Using Html, CSS and JavaScript then you can copy or download the given codes below:
Speech Text Reader Using Html, CSS and JavaScript | Free Source Code
To create this program (Speech Text Reader). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Speech Text Reader</title>
</head>
<body>
<div class="container">
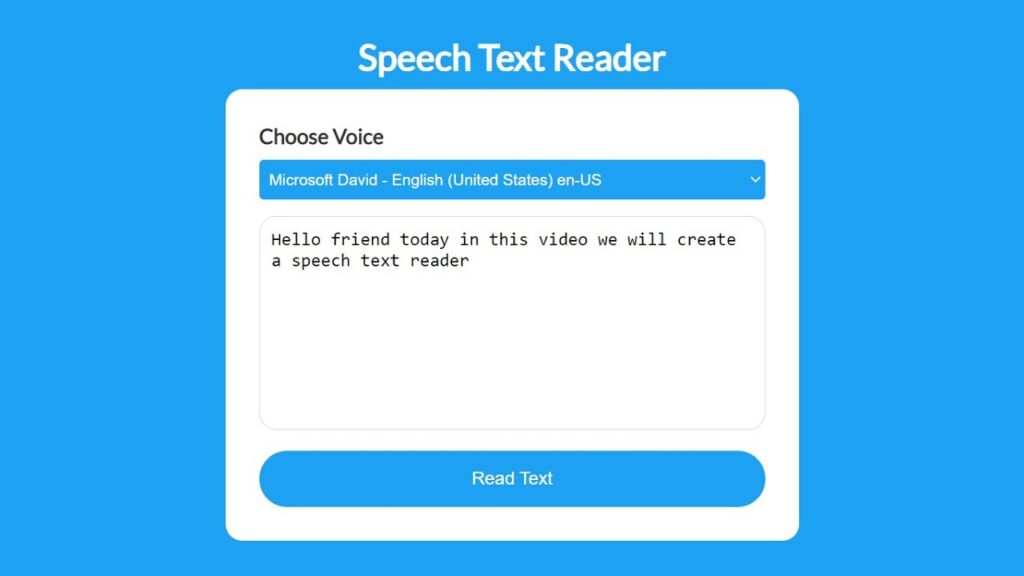
<h1>Speech Text Reader</h1>
<div class="text-box">
<h3>Choose Voice</h3>
<select id="voices"></select>
<textarea id="text"></textarea>
<button class="btn" id="read">Read Text</button>
</div>
</div>
<script src="./script.js"></script>
</body>
</html>Second, make a CSS record with the name of style.css and glue the given codes in your CSS document. Keep in mind, you’ve to make a record with .css extension.
@import url('https://fonts.googleapis.com/css?family=Lato');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #1da1fd;
font-family: 'lato', sans-serif;
}
.container
{
padding: 20px;
width: 550px;
position: relative;
}
.container h1
{
width: 100%;
text-align: center;
color: #fff;
letter-spacing: 1px;
margin-bottom: 10px;
}
.container .text-box
{
width: 100%;
padding: 30px;
background: #fff;
border-radius: 15px;
}
.text-box h3
{
color: #333;
width: 100%;
margin-bottom: 10px;
}
.text-box select
{
display: block;
width: 100%;
background: #1da1fd;
height: 35px;
color: #fff;
border-radius: 5px;
padding-left: 10px;
outline: none;
border: none;
font-size: 14px;
}
.text-box textarea
{
display: block;
width: 100%;
height: 200px;
border-radius: 15px;
border: 1px #bebdbd solid;
resize: none;
margin: 15px 0;
font-size: 16px;
outline: none;
padding: 15px;
}
.text-box textarea::-webkit-scrollbar
{
width: 0px;
}
.btn
{
width: 100%;
height: 50px;
color: #fff;
font-size: 17px;
background: #1da1fd;
border: none;
outline: none;
border-radius: 30px;
cursor: pointer;
}
.btn:active
{
transform: scale(0.98);
}Last, create a JavaScript file with the name of script.js and paste the given codes in your JavaScript file. Remember, youve to create a file with .js extension.
const voicesSelect = document.getElementById('voices')
const textarea = document.getElementById('text')
const readBtn = document.getElementById('read')
const message = new SpeechSynthesisUtterance();
let voices = []
function getVoices(){
voices = speechSynthesis.getVoices();
voices.forEach(voice =>{
const option = document.createElement("option")
option.value = voice.name
option.innerHTML = `${voice.name} ${voice.lang}`
voicesSelect.appendChild(option)
})
}
// set text message
function setTextMessage(text) {
message.text = text;
}
function speechText() {
speechSynthesis.speak(message)
}
function setVoice(e) {
message.voice = voices.find(voice => voice.name === e.target.value)
}
speechSynthesis.addEventListener('voiceschanged', getVoices)
voicesSelect.addEventListener('change', setVoice)
readBtn.addEventListener('click', ()=>{
setTextMessage(textarea.value)
speechText();
})
getVoices();Thats all, now youve successfully created a program Speech Text Reader Using Html, CSS and JavaScrip. If your code doesnt work or youve faced any error/problem, please download the source code files from the given download button. Its free and a .zip file will be downloaded then youve to extract it.
Click on the following download button to download all source code files.