Hi everyone, today we will be learning how to create a login form using HTML and CSS. While I have previously shared videos and articles on JavaScript projects, this is something new that we will be tackling. Let’s get started!
Creating a login form using HTML and CSS is a straightforward process that involves using a combination of HTML and CSS to design and structure the form, as well as add styling and layout to the form elements.
To create a login form using HTML and CSS, you will need to follow these steps:
- Start by creating an HTML document and adding the necessary HTML elements to structure the form. This includes a form element to wrap the form, as well as input elements for the username and password fields, and a button element for the submit button.
- Add label elements to each of the form fields to provide descriptive text for each field.
- Use CSS to add styling and layout to the form. This can include setting the font and text colors, adding background colors or images, and positioning the form elements on the page.
- Use the form element’s action attribute to specify the URL of the page that will process the login form submission.
- Use the input element’s name attribute to give each field a unique name, and the type attribute to specify the type of input (e.g. text for a username field, password for a password field).
- Use the button element’s type attribute to specify that it is a submit button, and the value attribute to specify the text that will be displayed on the button.
Video Tutorial Of How To Create Login Form Using HTML & CSS
As you have seen on the given video tutorial of How to create Login Form Using Html and CSS,
If you are feeling bored watching the given video tutorial of How to create Login Form Using Html and CSS then you can copy or download the given codes below:
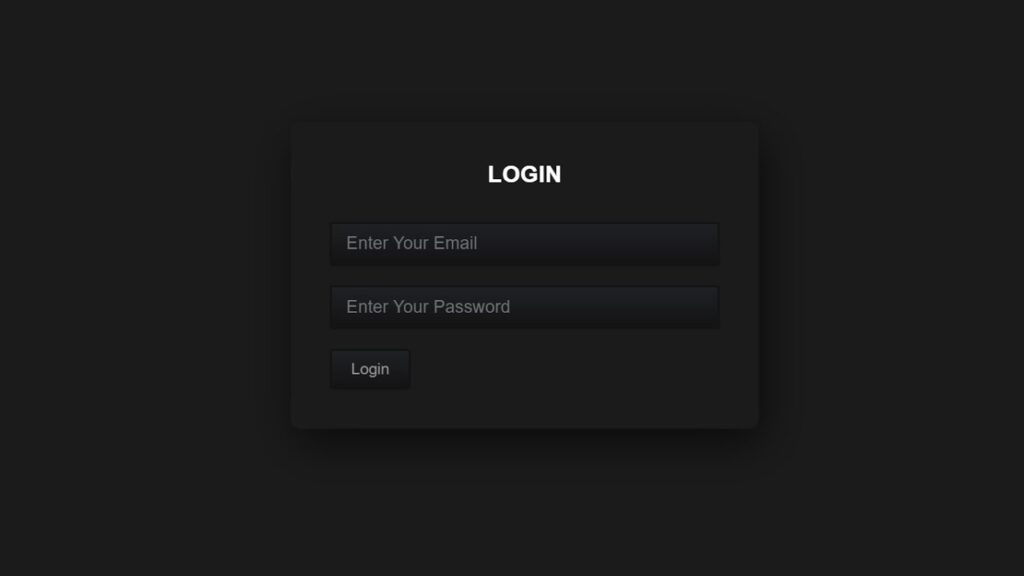
How to create Login Form Using Html and CSS | Free Source Code
To create this program (Login Form). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
In the first place, make a HTML document with the name of index.html and paste the given codes in your HTML record. Keep in mind, you’ve to make a document with .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Login Form</title>
</head>
<body>
<div class="login-form">
<h2>Login</h2>
<form action="#" method="post">
<div class="inputBox">
<input type="email" name="email" placeholder="Enter Your Email">
</div>
<div class="inputBox">
<input type="password" name="password" placeholder="Enter Your Password">
</div>
<input type="submit" value="Login" class="btn">
</form>
</div>
</body>
</html>Second, make a CSS record with the name of style.css and glue the given codes in your CSS document. Keep in mind, you’ve to make a record with .css extension.
*
{
margin: 0;
padding: 0;
font-family: sans-serif;
}
body
{
display: flex;
justify-content: center;
align-items: center;
background: #1b1b1b;
min-height: 100vh;
}
.login-form
{
width: 400px;
padding: 40px;
background: #1b1b1b;
box-shadow: 5px 15px 45px rgba(0,0,0,0.6);
border-radius: 10px;
}
.login-form h2
{
color: #fff;
margin: 0 0 35px 0;
text-align: center;
text-transform: uppercase;
}
form .inputBox
{
margin-bottom: 20px;
background: linear-gradient(#1e2024,#131313);
border: 2px solid #131313;
padding: 10px 15px;
}
form .inputBox input
{
width: 350px;
outline: none;
background: transparent;
border: none;
font-size: 18px;
color: #fff;
}
form .btn
{
background: linear-gradient(#1e2024,#131313);
border: 2px solid #131313;
border-radius: 4px;
padding: 10px 20px;
color: #999;
font-size: 16px;
outline: none;
cursor: pointer;
}
form .btn:hover
{
background: #1e2024;
}Great work! You have now successfully created a login form using HTML and CSS. If you encounter any issues or errors while coding, you can download the source code files by clicking on the provided download button. The files are available for free and will be downloaded as a ZIP file, which you will need to extract. Simply click the download button to get access to all of the source code files.