Hello friends, today we will be learning how to create an image hover effect using HTML and CSS. This is a new project for us, as we have previously focused on creating videos and articles about JavaScript. An image hover effect can add interactivity and style to your website. It involves changing the appearance of an image when a user hovers over it with their mouse.
To create this effect, we will be using HTML and CSS. HTML is used to structure the content and layout of the website, while CSS is used to style and customize the appearance. By the end of this tutorial, you will have a better understanding of how to use HTML and CSS to create interactive elements on your website. You will also have a useful tool that you can use to add some flair to your images. Don’t forget to check out the video tutorial for a step-by-step guide on how to create this effect.
Video Tutorial Of How To Create Image Hover Effect Using HTML And CSS
I hope you enjoy the tutorial and find it helpful. Share your thoughts and progress in the comments section.
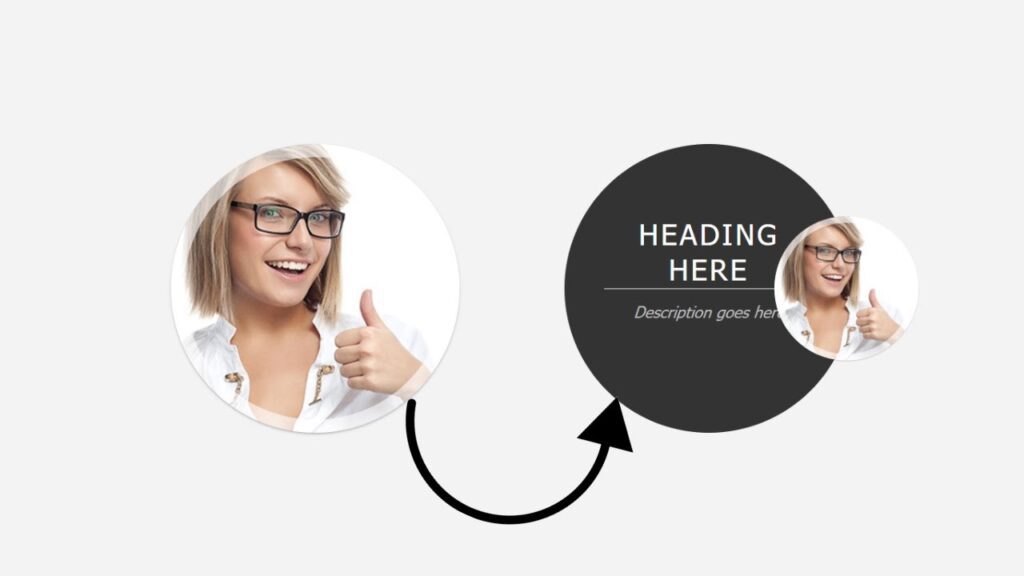
How to make image hover Effect using html and CSS | Free Source Code
To create this program (Image hover Effect). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
In the first place, make a HTML document with the name of index.html and paste the given codes in your HTML record. Keep in mind, you’ve to make a document with .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Hover Effect</title>
</head>
<body>
<div class="container">
<div class="box">
<div class="circle">
<div class="img-info">
<div class="img">
<img src="./img/img1.jpg" alt="">
</div>
<div class="info">
<h3>Heading here</h3>
<p>Description goes here</p>
</div>
</div>
</div>
</div>
<div class="box">
<div class="circle">
<div class="img-info">
<div class="img">
<img src="./img/img2.jpg" alt="">
</div>
<div class="info">
<h3>Heading here</h3>
<p>Description goes here</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Second, make a CSS record with the name of style.css and glue the given codes in your CSS document. Keep in mind, you’ve to make a record with .css extension.
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Tahoma;
}
.container
{
min-height: 100vh;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
.box
{
display: block;
margin: 40px;
text-align: center;
}
.circle
{
position: relative;
width: 220px;
height: 220px;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
transition: all 0.35s ease-in-out;
}
.circle .img-info
{
color: #333;
border-radius: 50%;
}
.circle .img-info .img
{
position: relative;
top: 0;
left: 0;
width: 220px;
height: 220px;
border-radius: 50%;
object-fit: cover;
z-index: 12;
transition: all 0.35s ease-in-out;
transform: scale(1) translateX(0);
}
.circle .img-info .img::before
{
content: '';
position: absolute;
top: 0;
left: 0;
display: block;
width: 100%;
height: 100%;
border-radius: 50%;
box-shadow: inset 0 0 0 10px rgba(255,255,255,0.6), 0 1px 2px rgba(0,0,0,0.3);
transition: all 0.35s ease-in-out;
}
.circle .img-info .img img
{
border-radius: 50%;
width: 100%;
height: 100%;
}
.circle .img-info:hover .img
{
transform-origin: right;
transform: scale(0.5) translateX(100px);
}
.circle .img-info .info
{
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: #333;
transform: translateX(-100%);
opacity: 0;
z-index: 11;
border-radius: 50%;
text-align: center;
pointer-events: none;
transition: all 0.35s ease-in-out;
}
.circle .img-info .info h3
{
position: relative;
padding: 55px 0 0 0;
margin: 0 30px;
text-transform: uppercase;
font-size: 22px;
font-weight: 500;
color: #fff;
letter-spacing: 2px;
height: 110px;
}
.circle .img-info .info p
{
padding: 10px 5px;
margin: 0px 30px;
color: #bbb;
font-size: 12px;
font-style: italic;
border-top: 1px solid rgba(255,255,255,0.5);
}
.circle .img-info:hover .info
{
opacity: 1;
transform: translateX(0);
}You have successfully created an image hover effect using HTML and CSS. If you have any issues or errors, you can download the source code files for free. Just click the download button and extract the downloaded .zip file.