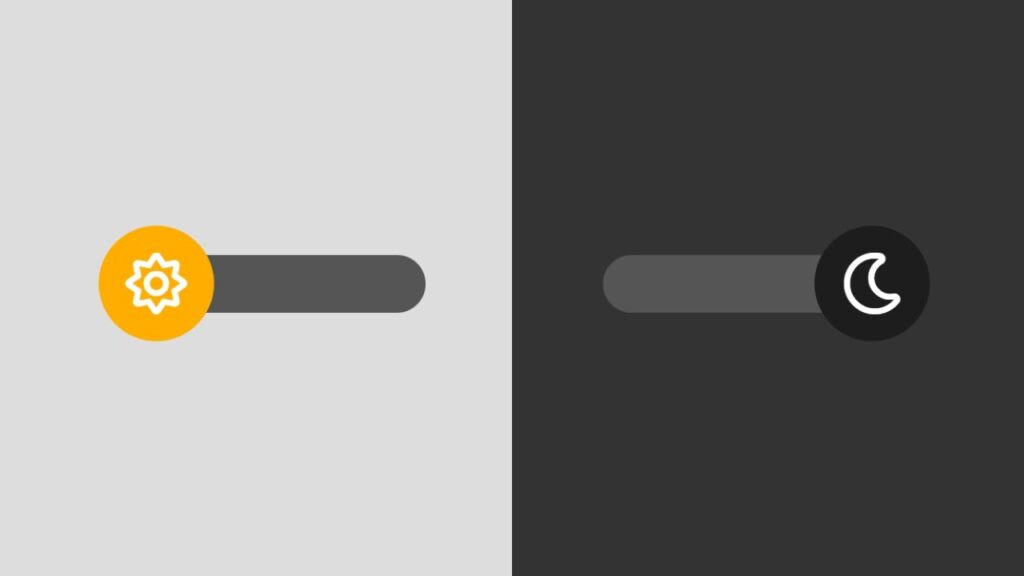
Dark mode has become increasingly popular in recent years as people have become more conscious of the potential harmful effects of blue light on their eyes, and as a way to reduce energy consumption on devices. In this article, we will explain how to create a dark mode switch using HTML, CSS, and JavaScript.
To create a dark mode switch, you will need to use a combination of HTML, CSS, and JavaScript. First, you will need to create a HTML element that will act as the switch. This could be a button, a toggle, or any other element that the user can interact with to toggle between dark and light mode.
Next, you will need to use CSS to style the switch and position it on the page. You can use CSS variables to store the colors for light and dark mode, and then use these variables in your CSS rules to apply the appropriate colors when the switch is activated.
Finally, you will need to use JavaScript to listen for user interactions with the switch and toggle between light and dark mode. You can do this by adding an event listener to the switch element and using JavaScript to change the value of the CSS variables when the switch is activated.
Video Tutorial of How To Create Dark Mode Switch Using HTML, CSS & JavaScript
If you’re finding the video tutorial on Dark Mode Switch Using HTML, CSS, and JavaScript uninteresting, you can access the code by copying or downloading it from the provided source. To start, create an HTML document named ‘index.html’ and paste the provided code into it. Remember to save the document with the ‘.html’ extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" integrity="sha512-1ycn6IcaQQ40/MKBW2W4Rhis/DbILU74C1vSrLJxCq57o941Ym01SwNsOMqvEBFlcgUa6xLiPY/NS5R+E6ztJQ==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="style.css">
<title>Dark mode switch</title>
<!-- S-Tech04 -->
</head>
<body>
<div class="mode-switch"></div>
<script>
const mode = document.querySelector('.mode-switch')
mode.addEventListener('click',()=>{
mode.classList.toggle('active')
document.body.classList.toggle('dark')
})
</script>
</body>
</html>Second, make a CSS record with the name of style.css and glue the given codes in your CSS document. Keep in mind, you’ve to make a record with .css extension.
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
}
:root
{
--main-color: #ddd;
--icon-background: #ffae00;
}
body
{
width: 100%;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
transition: background 0.5s;
background: var(--main-color);
}
body.dark
{
transition: 0.5s;
--main-color: #333;
--icon-background: #1d1d1d;
}
.mode-switch
{
width: 70px;
height: 15px;
background: #555;
border-radius: 20px;
position: relative;
cursor: pointer;
}
.mode-switch::before
{
content: '\f185';
position: absolute;
top: 50%;
left: -15px;
transform: translateY(-50%);
font-family: "Font Awesome 5 Free";
width: 30px;
height: 30px;
line-height: 30px;
background: var(--icon-background);
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
color: #fff;
transition: 0.5s;
}
.mode-switch.active::before
{
content: '\f186';
font-family: "Font Awesome 5 Free";
left: 100%;
transform: translate(-50%,-50%) rotate(360deg);
}That’s it! You have now created a program for Dark Mode Switch using HTML, CSS, and JavaScript. If you encounter any errors or issues, you can download the source code files by clicking on the provided download button. The files are free and come in a .zip file which you will need to extract. Click the download button to access all the source code files.