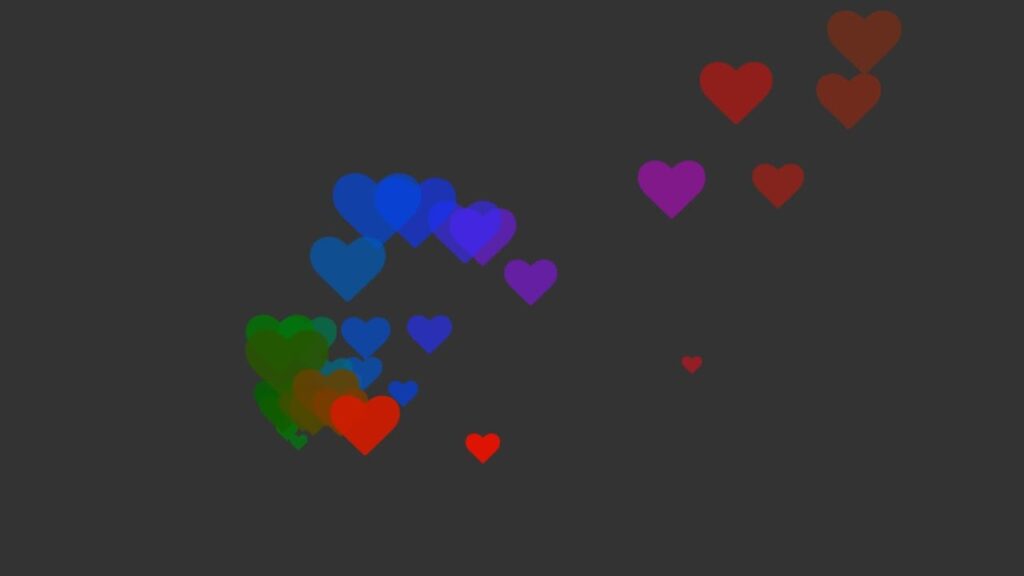
Creating a colorful heart that follows the movement of the mouse on a web page can be a fun and interactive element to add to a website. Here’s how you can do it using JavaScript:
First, you’ll need to create the HTML element that will hold the heart. This can be a div element with a specific class or ID that you can target with your JavaScript code.
Next, you’ll need to use CSS to style the heart. There are many different ways to create a heart shape using CSS, but one popular method is to use the ::before and ::after pseudo-elements to create two half circles, and then combine them using the transform property and the rotate function. You can then use CSS color properties to give the heart any color you want.
Once you have the HTML and CSS set up, you can use JavaScript to track the movement of the mouse on the page and update the position of the heart accordingly. You can do this using the mousemove event and the clientX and clientY properties of the event object, which give you the coordinates of the mouse pointer.
Video Tutorial of How To Create Colorful Heart On Mouse Move Using JavaScript
How To Create Colorful Heart On Mouse Move Using JavaScript | Free Source Code
To create this program (Colorful Heart). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
Â
In the first place, make a HTML document with the name of index.html and paste the given codes in your HTML record. Keep in mind, you’ve to make a document with .html extension.
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<link rel='stylesheet' href='style.css'>
<title>Document</title>
<!-- S-Tech04 | www.youtube.com/STech04 -->
</head>
<body>
<script>
document.addEventListener('mousemove',(e)=>{
let body = document.querySelector('body');
let span = document.createElement('span');
let x = e.offsetX;
let y = e.offsetY;
span.style.top = y + "px";
span.style.left = x + "px";
let size = Math.random() * 100;
span.style.height = 20 + size + "px";
span.style.width = 20 + size + "px";
body.appendChild(span);
setTimeout(()=>{
span.remove();
},2000)
})
</script>
</body>
</html>Second, make a CSS record with the name of style.css and glue the given codes in your CSS document. Keep in mind, you’ve to make a record with .css extension.
*{
margin: 0;
padding: 0;
}
body
{
width: 100%;
overflow: hidden;
height: 100vh;
background: #333;
}
span
{
position: absolute;
background: url(./heart.png);
background-size: cover;
pointer-events: none;
transform: translate(-50%,-50%);
animation: animate 2s linear infinite;
}
@keyframes animate
{
0%{
transform: translate(-50%,-50%);
opacity: 1;
filter: hue-rotate(0deg);
}
100%{
transform: translate(-50%,-1000%);
opacity: 0;
filter: hue-rotate(720deg);
}
}Congratulations, you have now created a program that displays a colorful heart that follows the movement of your cursor using HTML, CSS, and JavaScript. If you encounter any issues or errors, you can download the source code files by clicking on the provided download button. The files are free and will be in a .zip format, which you will need to extract.