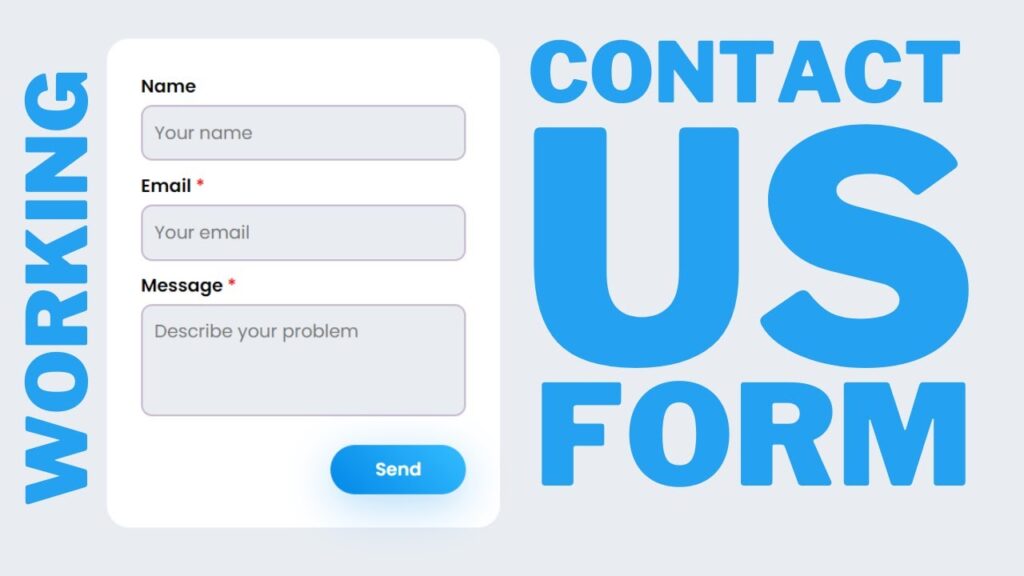
In this video, we’ll show you how to easily create a working contact us form using HTML, CSS and JavaScript. This contact us form can be used to manage contact information for your website or for any other purpose you may need it.
If you’re looking to easily create a contact us form on your website, then this video is for you! We’ll teach you the basics of HTML, CSS and JavaScript so that you can create a working contact us form in no time at all. With this knowledge, you’ll be able to easily manage your contact information and keep your website users happy! JavaScript project, now this the something new that we are going to build.
Video Tutorial ofHow to create contact us form Using Html, CSS and JavaScript
If you are feeling bored watching the given video tutorial of Contact us form Using Html, CSS and JavaScript then you can copy or download the given codes below:
Contact us form Using Html, CSS and JavaScript| Free Source Code
To create this program (Contact us form). First, you need to create three Files one HTML File and one is CSS File and last one is JavaScript File. After creating these files just paste the following codes in your file.
In the first place, make a HTML document with the name of index.html and paste the given codes in your HTML record. Keep in mind, you’ve to make a document with .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contact Us Form</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="overlay">
<div class="box">
<p>Your email is submited successfully</p>
</div>
</div>
<div class="wrapper">
<form>
<div class="input-field">
<label> for="name">Name</label>
<input type="text" name="Name" id="name" placeholder="Your name">
</div>
<div class="input-field">
<label for="email">Email <span>*</span> </label>
<input type="email" name="Email" id="email" placeholder="Your email" required >
</div>
<div class="input-field">
<label for="msg">Message <span>*</span> </label>
<textarea> name="msg" id="msg" required placeholder="Describe your problem"></textarea>
</div>
<button> type="submit">Send</button>
</form>
</div>
<script> src="./script.js"></script>
</body>
</html>Second, make a CSS record with the name of style.css and paste the given codes in your CSS document. Keep in mind, you’ve to make a record with .css extension.
@import url(https://fonts.googleapis.com/css?family=Poppins:100,100italic,200,200italic,300,300italic,regular,italic,500,500italic,600,600italic,700,700italic,800,800italic,900,900italic);
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins",sans-serif;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #e9edf2;
}
.overlay{
position: fixed;
width: 100%;
height: 100%;
background: #0000003d;
display: none;
justify-content: center;
align-items: center;
}
.overlay .box{
padding: 20px;
border-radius: 10px;
background: #fff;
box-shadow: 0 3px 40px rgba(0, 0, 0, 0.13);
}
.wrapper{
width: 350px;
background: #fff;
padding: 30px;
border-radius: 20px;
box-shadow: 0 3px 40px rgba(0, 0, 0, 0.13);
}
.wrapper form .input-field{
width: 100%;
margin-bottom: 10px;
}
.wrapper form .input-field label{
display: block;
width: 100%;
font-size: 16px;
font-weight: 500;
}
.wrapper form .input-field label span{
color: #f00;
}
.wrapper form .input-field input,
.wrapper form .input-field textarea
{
width: 100%;
height: 50px;
padding: 10px 15px;
border-radius: 10px;
background-color: #e9edf2;
border: 2px solid #c7cbd1;
outline: none;
}
.wrapper form .input-field input:focus,
.wrapper form .input-field textarea:focus{
border: 2px solid #32b4f5;
}
.wrapper form .input-field textarea{
height: 100px;
resize: none;
}
.wrapper form button{
float: right;
padding: 10px 30px;
border-radius: 30px;
border: none;
outline: none;
background: linear-gradient(45deg,#0288e8,#32b4f5);
color: #fff;
font-weight: 500;
box-shadow: 0 3px 50px #32b4f559;
cursor: pointer;
}
.wrapper form button:hover{
background: linear-gradient(45deg,#0288e8,#0288e8);
}Last, create a JavaScript file with the name of script.js and paste the given codes in your JavaScript file. Remember, you’ve to create a file with .js extension.
const overlay = document.querySelector(".overlay");
const form = document.querySelector("form"),
name = form.querySelector("#name"),
email = form.querySelector("#email"),
msg = form.querySelector("#msg");
form.addEventListener("submit",(e)=>{
e.preventDefault();
submitForm(name.value,email.value,msg.value)
})
function submitForm(name,email,msg){
fetch("https://formsubmit.co/ajax/example@gmail.com", {
method: "POST",
headers: {
'Content-Type': 'application/json',
'Accept': 'application/json'
},
body: JSON.stringify({
Name: name,
Email: email,
Message: msg
})
})
.then(response => response.json())
.then(data => {
if (data.success == "true") {
overlay.style.display="flex";
overlay.addEventListener("click",()=>{
overlay.style.display="none";
})
form.reset();
}
})
.catch(error => console.log(error));
}If your code doesn’t work or you’ve faced any error/problem, please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.
Click on the following download button to download all source code files.