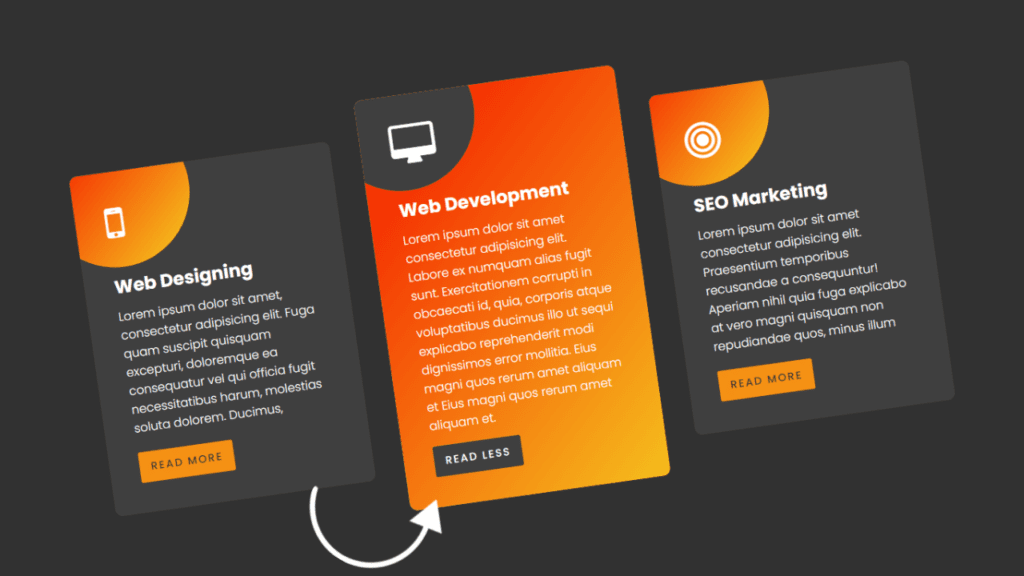
Creating a Read More/Read Less button using JavaScript can be a useful way to toggle the display of long blocks of text on a webpage. This can help to keep the page organized and reduce clutter, as well as improving the user experience by allowing the reader to control the amount of content they see at a given time.
One way to implement this feature is to use a combination of HTML, CSS, and JavaScript. First, you will need to wrap the long text block in a container element and add a button element that will be used to toggle the display of the text. Then, you can use JavaScript to add an event listener to the button that will execute a function when the button is clicked.
Inside the function, you can use JavaScript to toggle a class on the container element that changes the CSS property responsible for displaying the text. For example, you could use the “display” property to either show or hide the text block.
To create a Read More/Read Less button for multiple text blocks on the same page, you can use a similar approach, but you will need to modify the JavaScript function to target the specific text block associated with the button that was clicked.
Welcome to today’s tutorial, where we will be learning how to create a read more/read less button using JavaScript for multiple boxes with the read more function. This is a new project that we will be working on, although I have previously shared several videos and articles about various JavaScript projects.
The read more/read less button is a useful tool that allows users to expand or collapse content as needed. It can be implemented in a variety of ways, and in this tutorial, we will be using JavaScript to create a button that can be used to toggle the visibility of multiple boxes with the read more function.
To begin, we will need to set up our project and establish the necessary HTML, CSS, and JavaScript files. From there, we will write the code to create the button and add the necessary event listeners and functions to make it work.
Once we have completed these steps, we will be able to test out our read more/read less button to ensure that it is functioning as expected.
Below, you will find a video tutorial that goes into further detail on how to create a read more/read less button using JavaScript for multiple boxes with the read more function. Follow along with the tutorial and you will be able to create your own button in no time.
To create a read more/read less button using JavaScript, you will need to follow a few steps.
- Create two files: one HTML file and one CSS file.
- Paste the provided code into these files.
- Make sure to name the HTML file “index.html” and ensure that it has a .html extension.
Once you have completed these steps, you should have a functioning read more/read less button on your website. This button will allow users to toggle between seeing more or less content on the page, and can be a useful tool for organizing and presenting information in an easily digestible way. To customize the appearance and behavior of the button, you may need to modify the code provided or add additional styling using the CSS file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" integrity="sha512-5A8nwdMOWrSz20fDsjczgUidUBR8liPYU+WymTZP1lmY9G6Oc7HlZv156XqnsgNUzTyMefFTcsFH/tnJE/+xBg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="style.css">
<title>Creative Card Hover Effect and Read More Function</title>
<!-- Created by S-Tech04 -->
</head>
<body>
<div class="container">
<div class="card">
<div class="icon">
<i class="fa fa-mobile" aria-hidden="true"></i>
</div>
<div class="content">
<h3>Web Designing</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fuga quam suscipit quisquam excepturi, doloremque ea consequatur vel qui officia fugit necessitatibus harum, molestias soluta dolorem. Ducimus, maiores! Officiis, consequuntur! Aspernatur veritatis inventore aut possimus tenetur sint hic perferendis accusamus consequuntur!</p>
</div>
<a class="more"></a>
</div>
<div class="card">
<div class="icon">
<i class="fa fa-desktop" aria-hidden="true"></i>
</div>
<div class="content">
<h3>Web Development</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore ex numquam alias fugit sunt. Exercitationem corrupti in obcaecati id, quia, corporis atque voluptatibus ducimus illo ut sequi explicabo reprehenderit modi dignissimos error mollitia. Eius magni quos rerum amet aliquam et Eius magni quos rerum amet aliquam et.</p>
</div>
<a class="more"></a>
</div>
<div class="card">
<div class="icon">
<i class="fa fa-bullseye" aria-hidden="true"></i>
</div>
<div class="content">
<h3>SEO Marketing</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Praesentium temporibus recusandae a consequuntur! Aperiam nihil quia fuga explicabo at vero magni quisquam non repudiandae quos, minus illum fugit sunt odit excepturi aut. Libero voluptate, facilis placeat accusamus eius blanditiis veritatis unde nisi impedit, sint minima?</p>
</div>
<a class="more"></a>
</div>
</div>
<script>
const more = document.querySelectorAll('.more')
for(let i = 0; i<more.length; i++){
more[i].addEventListener('click', ()=>{
more[i].parentNode.classList.toggle('active')
})
}
</script>
</body>
</html>Second, make a CSS record with the name of style.css and glue the given codes in your CSS document. Keep in mind, you’ve to make a record with .css extension.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;700;900&display=swap');
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins',sans-serif;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #313131;
}
.container
{
position: relative;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
width: 1200px;
}
.container .card
{
position: relative;
width: 350px;
padding: 40px;
margin: 20px;
background: #3f3f3f;
border-radius: 10px;
overflow: hidden;
z-index: 1;
}
.container .card::after
{
content: '';
position: absolute;
top: -72px;
left: -42px;
width: 200px;
height: 200px;
background-color: #f5d020;
background-image: linear-gradient(315deg, #f5d020 0%, #f53503 75%);
transition: cubic-bezier(0.39, 0.58, 0.57, 1) all 0.15s;
z-index: -2;
border-radius: 50%;
}
.container .card::before
{
content: '';
position: absolute;
top: -200px;
left: -200px;
width: 200px;
height: 200px;
background-color: #3f3f3f;
transition: cubic-bezier(0.39, 0.58, 0.57, 1) all 0.55s;
z-index: -1;
border-radius: 50%;
}
.container .card:hover::after,
.container .card.active::after
{
width: 120%;
height: 120%;
border-radius: 0;
top: -10%;
left: -10%;
transition: cubic-bezier(0.39, 0.58, 0.57, 1) all 0.55s;
}
.container .card:hover::before,
.container .card.active::before
{
top: -72px;
left: -42px;
}
.container .icon
{
margin-bottom: 10px;
}
.container .icon .fa
{
font-size: 3.5em;
color: #fff;
}
.container .content
{
margin-top: 40px;
height: 225px;
overflow: hidden;
}
.card.active .content
{
height: auto;
overflow: auto;
}
.container .content h3
{
font-size: 24px;
color: #fff;
font-weight: 700;
margin-bottom: 10px;
}
.container .content p
{
font-size: 16px;
color: #fff;
font-weight: 300;
}
.card .more
{
position: relative;
display: inline-block;
padding: 10px 15px;
color: #383838;
background: #f59014;
border-radius: 3px;
cursor: pointer;
text-transform: uppercase;
font-size: 14px;
font-weight: 500;
margin-top: 15px;
letter-spacing: 2px;
transition: cubic-bezier(0.39, 0.58, 0.57, 1) all 0.55s;
}
.container .card:hover .more,
.container .card.active .more
{
background: #3f3f3f;
color: #fff;
}
.container .card.active .more::before
{
content: 'Read Less';
}
.container .card .more::before
{
content: 'Read More';
}You have now successfully created a program that allows you to create a “Read More/Read Less” button using JavaScript for multiple boxes with a “Read More” function. If you encounter any issues or errors with your code, you can download the source code files for free by clicking the download button below. The files will be provided in a .zip file, which you will need to extract.